The balance of competencies in the design teams
In such a team, it is especially important to maintain a balance of competencies ● Otherwise, the departure of a couple of specialists can lead to the disruption of several projects and an imbalance. So for the control of team competencies and systematic development of the team, I use the competence matrix ● This is not my invention (little bit from Intercom and useful article by Nick Daze), but I can share my experience on how to make this tool more effective for the designers teams ●
Making a list of skills
The full list of designer competencies may consist of a hundred or more items, but it is unlikely that one company needs all these competencies. So I tried to determine which design competencies are important for our agency. To do this, I analyzed the agency's projects for the year and wrote out for each of them:
I also wrote out client's requests that we could not satisfy due to the lack of necessary competencies in the team.
Then I converted these notes into sets of competencies. I supplemented the final list with skills that I myself, as a team leader, consider promising. The list also includes skills that motivate the team (I just asked the designers). In total, I got a list of 30 items divided into 6 blocks.
Soft skills
UX-Design
Graphic design
CX-researches
Copywriting
Development
I tried not to forget about soft skills and skills that helped make our projects better. For example, there are items in my list that are not directly related to design: "understanding the e-commerce market", "copywriting and UX-writing", "HTML and CSS", as well as "leadership", "presentation skills", "ability to facilitate meetings" and others. This points helps our team works more effectively and fast.
Description of evaluation criteria
It is not enough to make a list of skills. For each skill, you need to make a description. This is necessary so that designers can adequately assess how they will own this skill and understand the manager's assessment.
The description has to answer the question "What should I will be able to do to get a good grade on this item?". Each block is compiled in the form of a to-do list with increasing complexity.
I am sure that the skill descriptions are unique for each team. You can't just take someone else's table with descriptions and apply it to yourself. Because each manager has his own ideas about skills and his own requirements for employees, and each company has its own tasks.
Levels
The evaluation of a designer's skills is always subjective, but if you describe the evaluation criteria, you can make it more transparent and understandable. I use a ten-point scale divided into 5 skill levels. Each level corresponds to a certain number of points.
Determine grades
and salaries
Previously, we did not have a rigid salary grid. We roughly understood how much we could pay a junior and senior designer. With each new employee, we determined the salary individually. There was no transparent mechanism for raising salaries. The guys did not understand how they could develop in the company and improve their standard of living.
In our experience, the growth from an intern to a leading designer is 7-10 years. If a designer is engaged in his education, then in our system he annually increases his salary by 25-30%.
I tried not to forget about soft skills and skills that helped make our projects better. For example, there are items in my list that are not directly related to design: "understanding the e-commerce market", "copywriting and UX-writing", "HTML and CSS", as well as "leadership", "presentation skills", "ability to facilitate meetings" and others. This points helps our team works more effectively and fast.
Assessment
of competencies
I evaluate new employees after an interview and completing a test task. This assessment determines the grade of the designer and based on it we make a job offer. Immediately, along with the offer, a person receives approximate growth prospects.
The assessment of skills takes place in parallel: the manager analyzes the level of the designer based on working with him, the designer evaluates himself based on the descriptions of skills. After the assessment is ready, we meet 1-2-1 and discuss the points on which we did not agree. We are not interested in skills where the score differs by 1 point — this is an acceptable margin of error.
Ratings are always subjective and this is normal. But it is important not to injure employees with their judgments. To do this, the process itself should be as transparent as possible.
The most interesting skills are those in which the score has a big difference. We need to find out why it happened. Perhaps I do not know that a person has developed this skill — he could not reveal himself in work, then this is a reason to think for me. Or the designer overestimates himself and I need to explain to him how our expectations differ. In any case, it's important to talk about it.
The final decision on the assessment is made by the head. It is very important to convey to designers the idea that we do not reduce the salary for evaluation. A low score now means that a person can greatly increase his salary (if he tries), and the company is interested in helping him in this.
Drawing up a designer's development plan
After we have assessed the current level of competence, we need to plan the development of designers.
The designer himself determines which skills he is interested in pumping. At the same time, we agree on how we will evaluate the result: what should change in his work, what training courses he should complete, etc. We usually make an individual development plan for six months and monitor progress at regular 1-2-1 meetings.
We allocate 10% of our working time to develop skills. This time is needed to create training projects that are not related to work tasks. Of course, this is not enough for full development. The rest of the time should be allocated from the designer's personal time.
I'm sure I can't force a person to learn. My task is to inspire development and help those who really do it. People often set goals, and then find a million reasons not to do anything. Such people are replaced by others — more keen.
Teaching each other
My competence development system is largely based on mutual training of designers. You can study for free inside the team and it will be more fun than in the courses. And it's also a great team building.
Many designers need to improve their leadership skills. You can do this by teaching others what you are good at doing.
Let's say we have one designer who needs to improve his competencies in identity, and the second one who is strong in identity, but he does not know how to manage and lead people. Then the second becomes the mentor of the first, and we solve two tasks: one improves his professional qualities, and the other — leadership.
Hiring designers based on the competence matrix
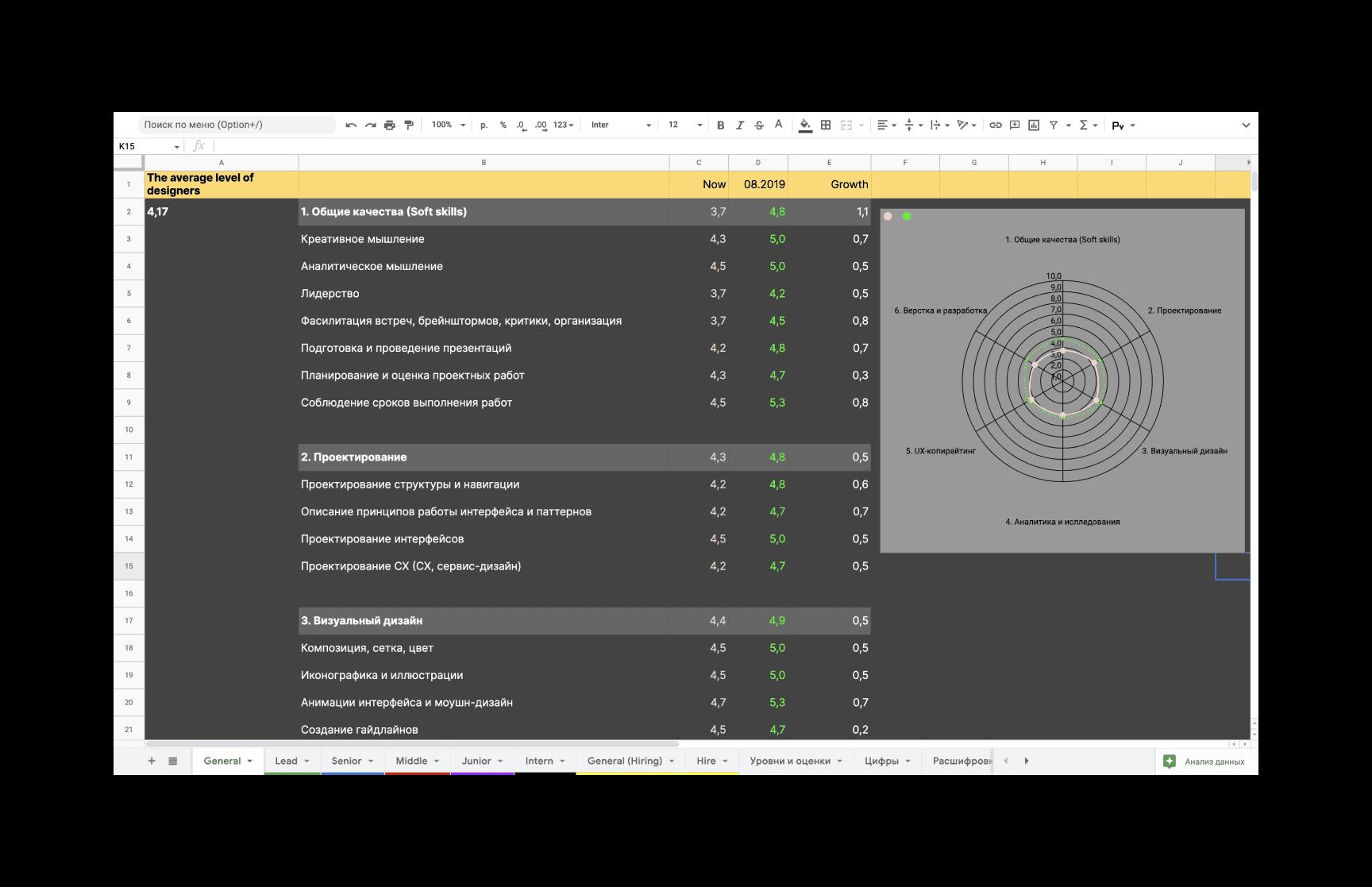
After we have “digitized” the skills of each designer, we need to calculate the average score of the team for each skill block. When I built a petal diagram of my team's competencies, I got a polygon. This means that our team was significantly stronger in some competencies than in others. If the competencies in the team are balanced, the diagram will be round. We must strive for this.
This system is convenient to use during recruitment when evaluating candidates. I just add a new designer, evaluate his skills, and see how this will affect the overall balance of competencies.
I'm sure I can't force a person to learn. My task is to inspire development and help those who really do it. People often set goals, and then find a million reasons not to do anything. Such people are replaced by others — more keen.
The competence matrix helps to better understand the capabilities and limitations of the team.
With the competence matrix, you begin to consider the team as a product and work on the development of this product.
Thank you for reading! I hope it will be useful for you :)
Victor